Image SEO: What is WebP & How to Implement it?
When auditing your site’s page load speed, have you ever encountered a Google WebP recommendation and wondered how it can improve your site speed?
In this article, learn the best practices for implementing WebP, a compressed image format that retains quality—to improve your load speed and overall SEO.
First, let’s define WebP:
What is WebP?
According to Google’s definition, WebP is a next-gen image format that provides lossless and lossy compression as well as animation and alpha transparency for web images. This means that smaller—but significantly richer—images can be used on your site to make your pages load faster.
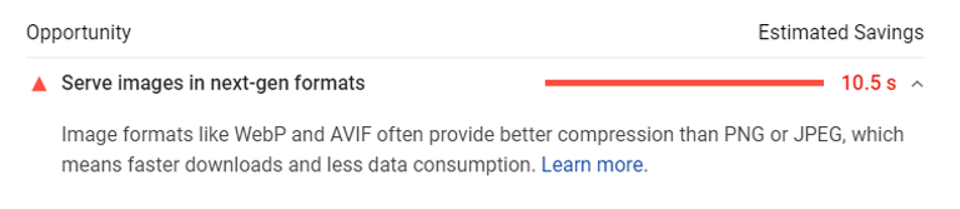
Google’s PageSpeed Insights: WebP recommendation
What Are The Benefits of Webp?
So, how many kilobytes—and subsequently, loading time—can WebP help you save?
While converting regular image formats to WebP, you can choose between lossy or lossless compressions.
- Lossy WebP compressions use predictive coding to encode an image with a quality index that can be set to control the image output quality.
- Lossless WebP compressions use already-seen image fragments to directly reconstruct new pixels, thereby compressing the image size without trading off image quality.
In fact, according to Google, images that undergo lossless compressions are 26% smaller in size than PNGs. As for lossy compressions, images are 25-34% smaller than JPEG images at a comparable structural similarity index measure (SSIM).
Smaller image sizes maintain much of the original image quality and help your pages load faster for a seamless user experience.
And while site speed is key for your SEO, WebP images can also optimize your Largest Contentful Paint (LCP)—Google’s Core Web Vitals metric that measures how long it takes a site to load its largest content above the fold. First introduced in 2021, LCP is now one of Google’s major ranking signals.
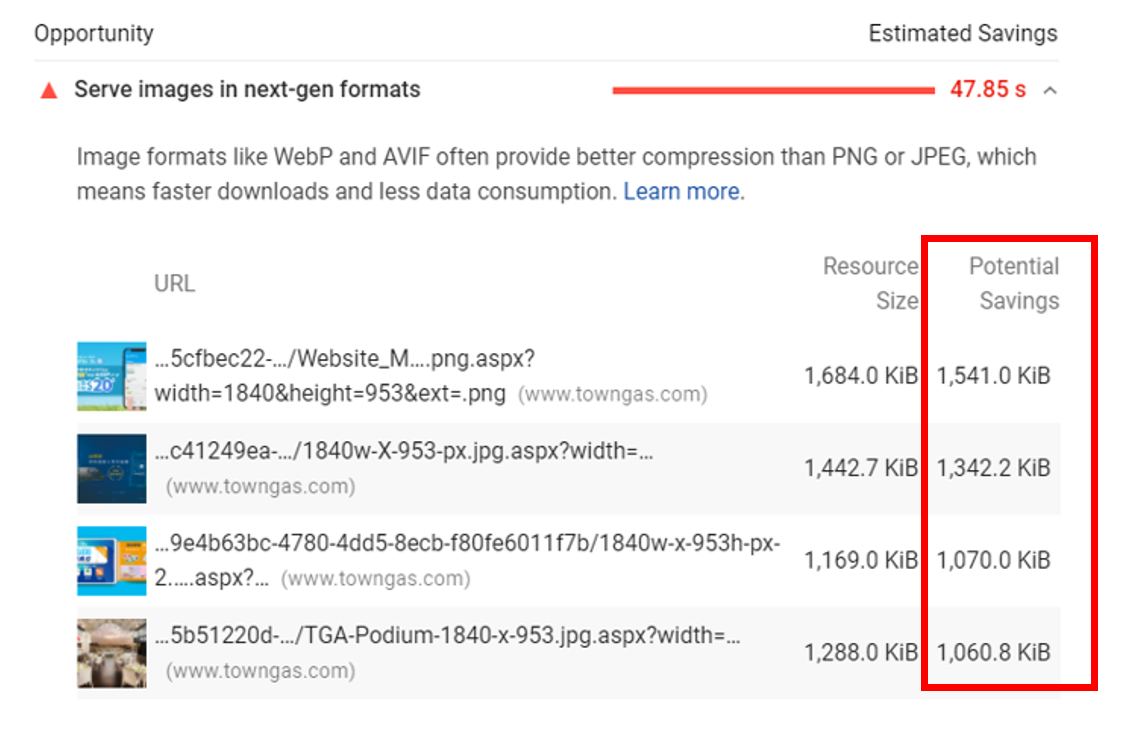
Here’s an example of Google’s WebP recommendation on a site speed audit of Towngas’ Hong Kong homepage—with correct implementation, they can save more than 1000 KiB for each of the hero images!

Before Implementing WebP
Now that we know WebP allows for smaller images than standard image formats, how should you go about implementing it on your website?
Before converting images to WebP, we recommend conducting an image optimization audit to attune to the varying image sizes currently on your site.
Then, it’s prudent to analyze and sort images into different categories, each with its own quality requirements. For example, hero images or posters that require more detail should undergo lossless compressions, while thumbnails and logos can undergo lossy compressions.
How To Convert JPG/PNG To WebP
For web developers, Google has a library of command-line tools specifically for WebP called libwebp. Here, you can use the WebP encoder tool cwebp to convert images to WebP format—and vice versa using dwebp.
Depending on how many images you want to convert to WebP, there are several other ways to do so:
- WebPShop Plugin for Adobe Photoshop
- WordPress Plugins (e.g., Optimole)
- Online WebP converters (e.g., online-convert.com)
- Imagemin WebP plugin
Note: If you created your site on Wix, your existing images get automatically converted to WebP format.
Which Browsers Support Webp?
As mentioned, WebP format provides better compression than typical image formats like JPEG and PNG.
In addition to image load speed, browser capability is another major consideration before implementing WebP to your site.
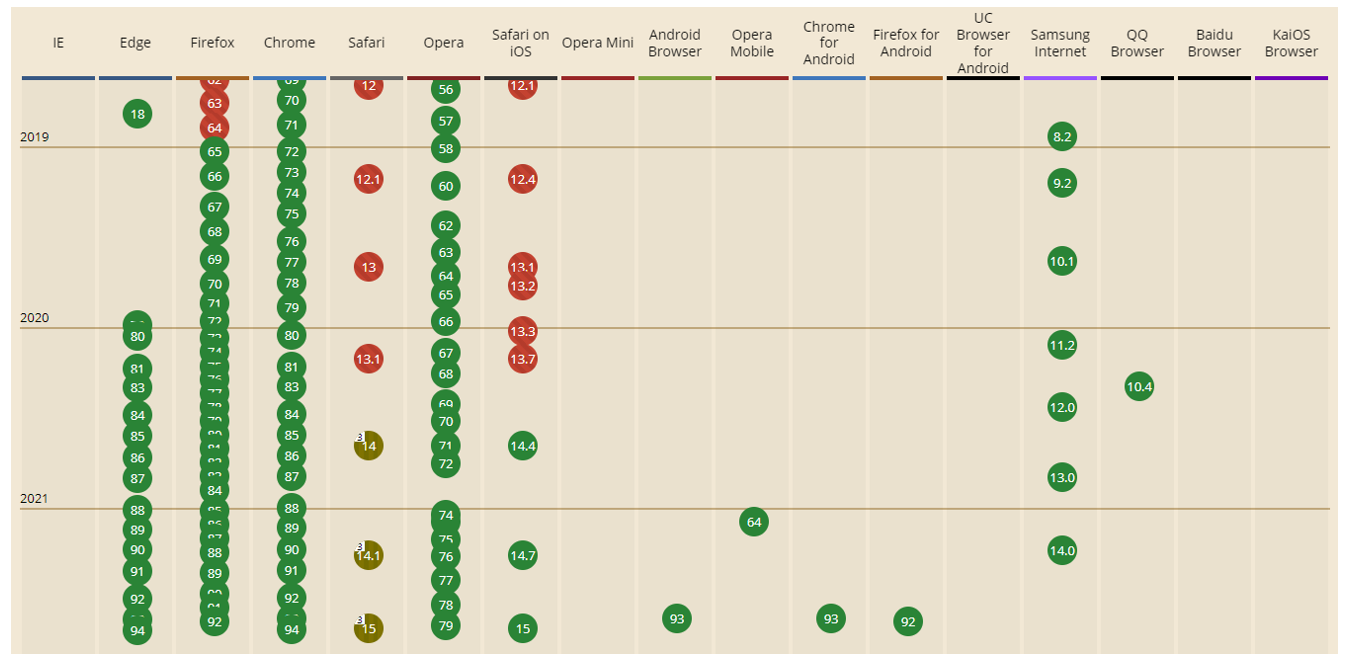
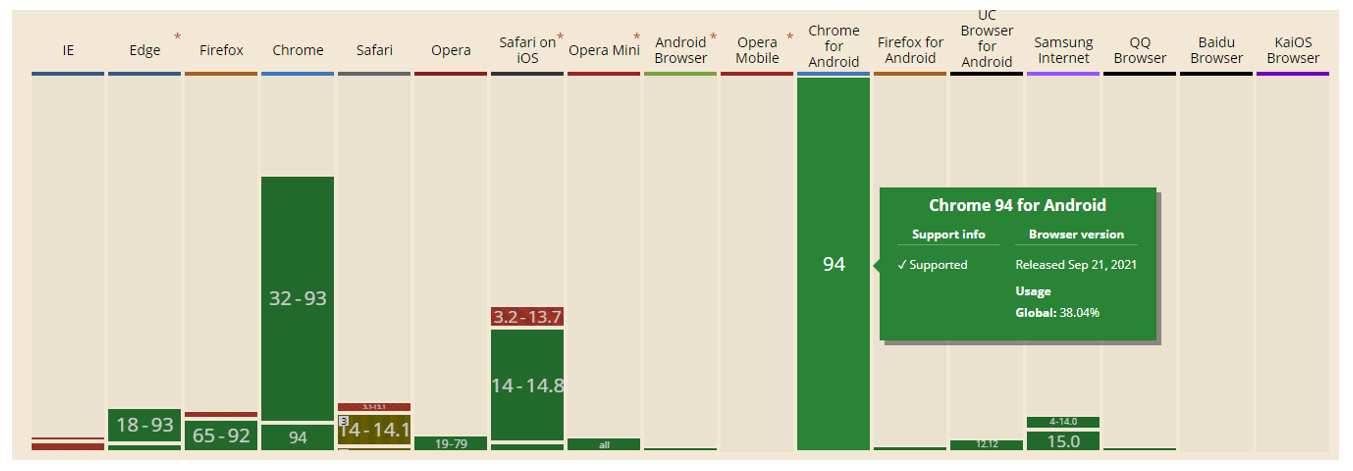
WebP is supported by most browsers—except for Safari and Internet Explorer. In fact, most of the latest browser versions released in 2021—except Safari’s—support WebP.

Among global users, around 55-60% use Google Chrome as their default browser on Android, which supports WebP as it was developed by Google.
And per below, around 95% of the global browser market supports WebP images (in green) compared to the 5% that do not (in red). The majority of these are Google Chrome users.

Bonus Tip: Supplement Webp Images With a Fallback Image
For browsers that do not support WebP, like Internet Explorer, solely serving WebP onsite may result in broken images.
And although most widely used browsers support WebP format, you must ensure that the changes you make do not worsen the user experience.
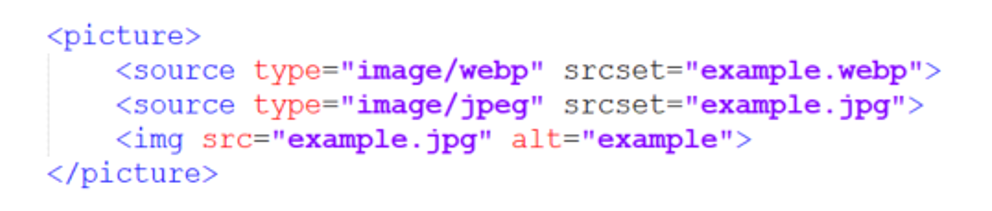
To provide the best possible support, you should submit a fallback image for browsers that do not support WebP. The simplest way would be specifying image sources of the different image formats under your HTML <picture> tag.
Specify sources of your image formats under HTML <picture> tag
By doing so, the browser will detect and display the first listed source that supports WebP, then resort to loading the image specified by the <img> tag if it cannot find a suitable image format.
***
There isn’t a one-size-fits-all solution to SEO—converting to WebP images is just one of the many ways to improve your site speed and user experience.
Ultimately, the extent to which WebP can help minimize your image sizes and reduce page loading time depends on how image-heavy your site is as well as your image quality requirements.
Therefore, it’s imperative to audit your site and find the best solution for your images before implementation.